Unity C# 動態成長血格
- 此篇重點
本篇教學的重點在於寫出一個可以讓血格動態成長的血條,因為隨著角色成長角色的生命值勢必會有所提升,而假設我們每100滴血就要切一格,那在遊戲進行中血格就會成長,今天的教學是我所設計的一個簡單演算法,結合我們前一篇寫條製作的功能,來達到血條動態成長的效果。【https://reurl.cc/kZAqG 血條效果】
- 此篇效果 –血條效果 * * * *
- 接下來進入完整教學 -
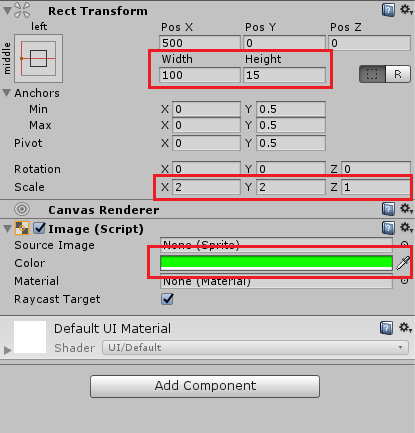
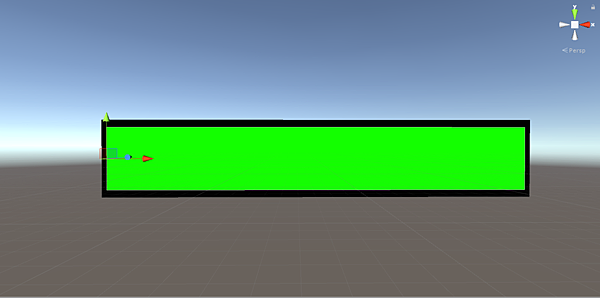
一、要製作出動態的血格首先我們要先在場景中新增一個Image UI並將其命名為"HealthPoint",顏色設定為綠色,長寬設定為100:15,scale 設定為(X=2,Y=2,Z=0)


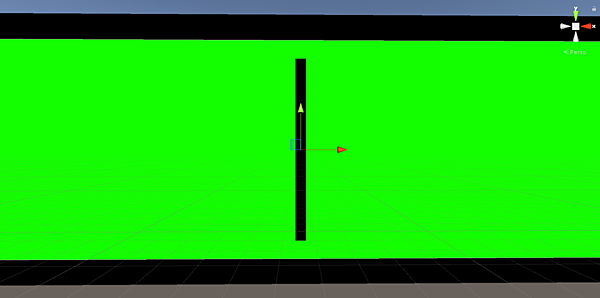
二、接下來我們要製作一個虛擬血條擋在綠色血條前面,而這條虛擬血條上會有切線的子物件
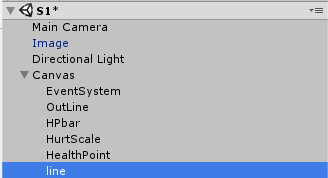
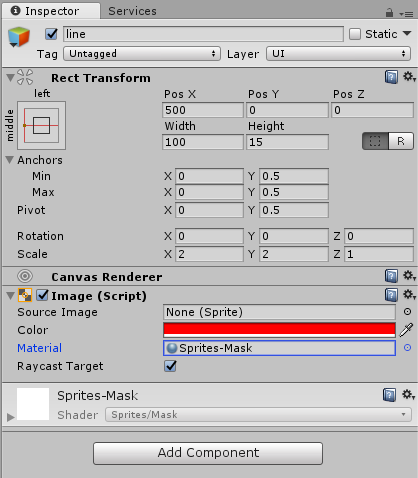
1. 首先我們先複製綠色血條HealthPoint,並將其改名為"line"

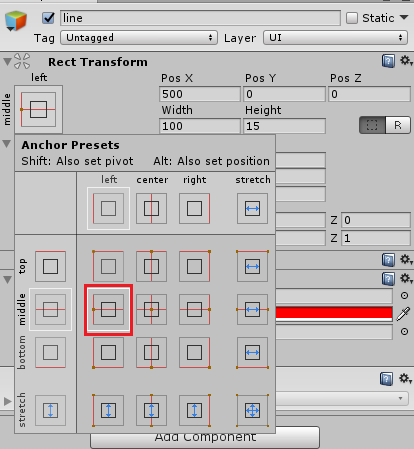
2. 設定line物件的錨點為中左

3. 設定line物件的Material為Sprites-Mask這樣 line 物件就會變得透明

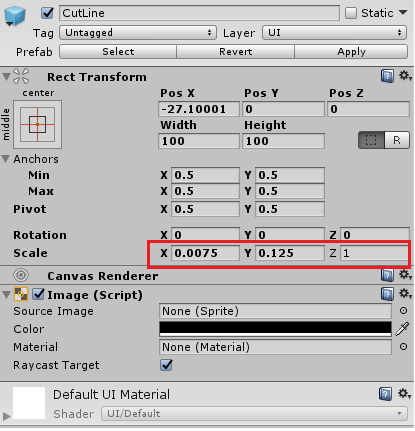
4.再來我們要製作切線,我們為line新增一個Image子物件叫做Cutline,Scale設定為X=0.0075,Y= 0.125


4.接下來把Cutline拖曳到Assets中製作成子物件並刪除場景中的Cutline

三、接下來我們新增一段動態生成切線的程式碼:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CutHp : MonoBehaviour {
public int CutNum = 0;//切線數量
public GameObject CutLine,LineParent;//切線預製物件,切線的父物件
public GameObject[] AllCutLine = new GameObject[5];//用來儲存切線的遊戲物件陣列
public float distance;//切線間距
public static bool CutTheLine = false;//執行切線效果
public float MaxHP = 300;//最大血量質
void Update () {
if (Input.GetKeyDown(KeyCode.P))//按下P鍵
{
MaxHP = MaxHP + 100;//最大血量增加100
for(int i = 0; i < AllCutLine.Length; i++)//清空切線陣列
{
if(AllCutLine[i]!=null)
Destroy(AllCutLine[i].gameObject);
}
Cut();//擺放新的切線
}
}
public void Cut()
{
CutNum=Mathf.FloorToInt(((MaxHP/25f)-1));//取得要切幾刀
distance = 100f / (CutNum + 1);//算好每一刀的間距離
AllCutLine = new GameObject[CutNum];//建立一個用來儲存切線的陣列
for(int i = 0; i < CutNum; i++)//開始生成切線
{
AllCutLine[i] = Instantiate(CutLine);//生成新切線
AllCutLine[i].transform.parent = LineParent.transform; //設定切線父物件
AllCutLine[i].transform.localPosition = new Vector3(distance * (i + 1), 0, 0);//設定切線位置
}
}
}
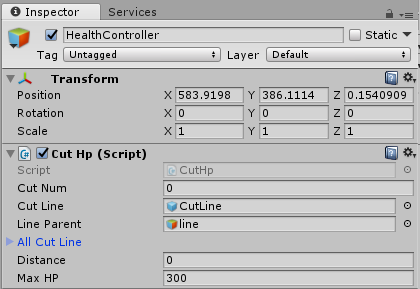
1.我們先創造一個空物件叫做"HealthCOntroller"並將上面的程式碼拖曳到空物件上!

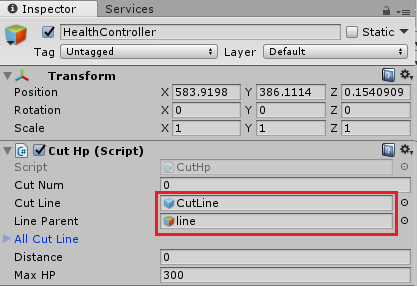
2.接下來我們將預製物件"CutLine"拖曳到CutLine欄位,然後將透明的血條line拖曳到LineParent欄位。

四、接下來我們就可以來執行我們的效果囉!啟動遊戲模式且按下P鍵,就可以觀察到我們血格數隨著生命值上限減少。
--------------------------------------------------------------![]() -----------------------------------------------------------------------
-----------------------------------------------------------------------
我們有粉絲專頁囉!!! ![]()
如果怕有問題連絡不到我們,歡迎隨時私訊FB粉專哦!!!
https://www.facebook.com/Straying2018/
● 如果這篇文章有幫助到您,希望您能留言給予我們鼓勵 ! ![]()
● 對於文章有任何的建議,非常歡迎留言告訴我們哦 !!! ![]()
![]()
![]()
● 有任何想知道的功能也歡迎告訴我們,我們會盡快寫成部落格分享給大家 !
- By Alex -




 留言列表
留言列表